Pangea.app
Pangea.app is a friendly mobile application that creates the college marketplace for students.
It is the future of peer to peer economy.
Students can offer or request anything and they will be transacting with people in their local communities helping to reconnect the community.
Role: UI/UX Designer
Background: It’s a startup company and I got in as an intern during summer of 2018. They were planning to redesign everything and I was in charge of designing the whole app. I did not have an experience with app designs, so I had to learn how to do it by myself using the Sketch platform.
Problem & Solving
The main problem with the old app was that UI designs were bad and nothing looked organized. Also it lacked of functions that users needed.
My goal was to redesign the whole app with user friendly designs with new functions.
Process
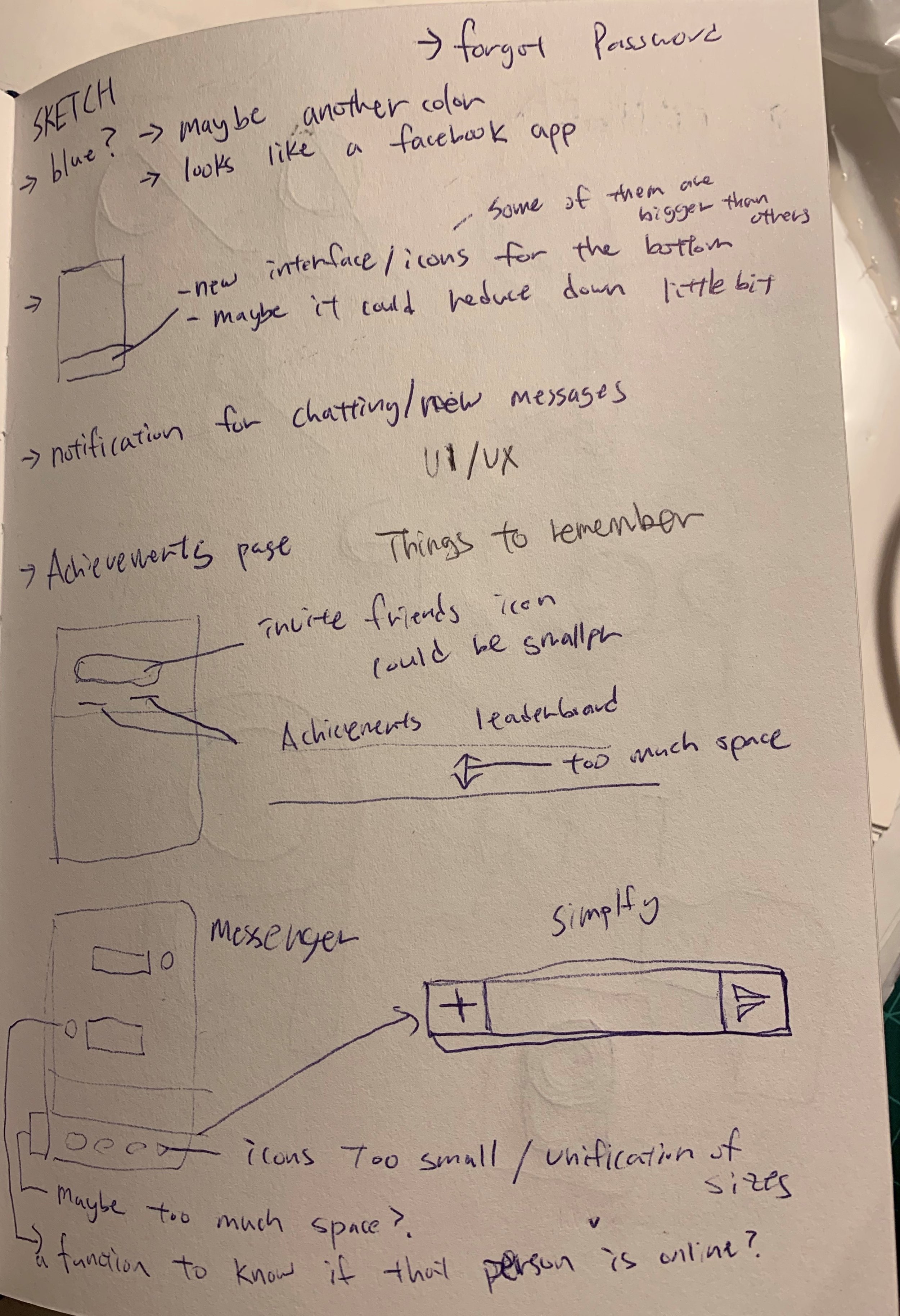
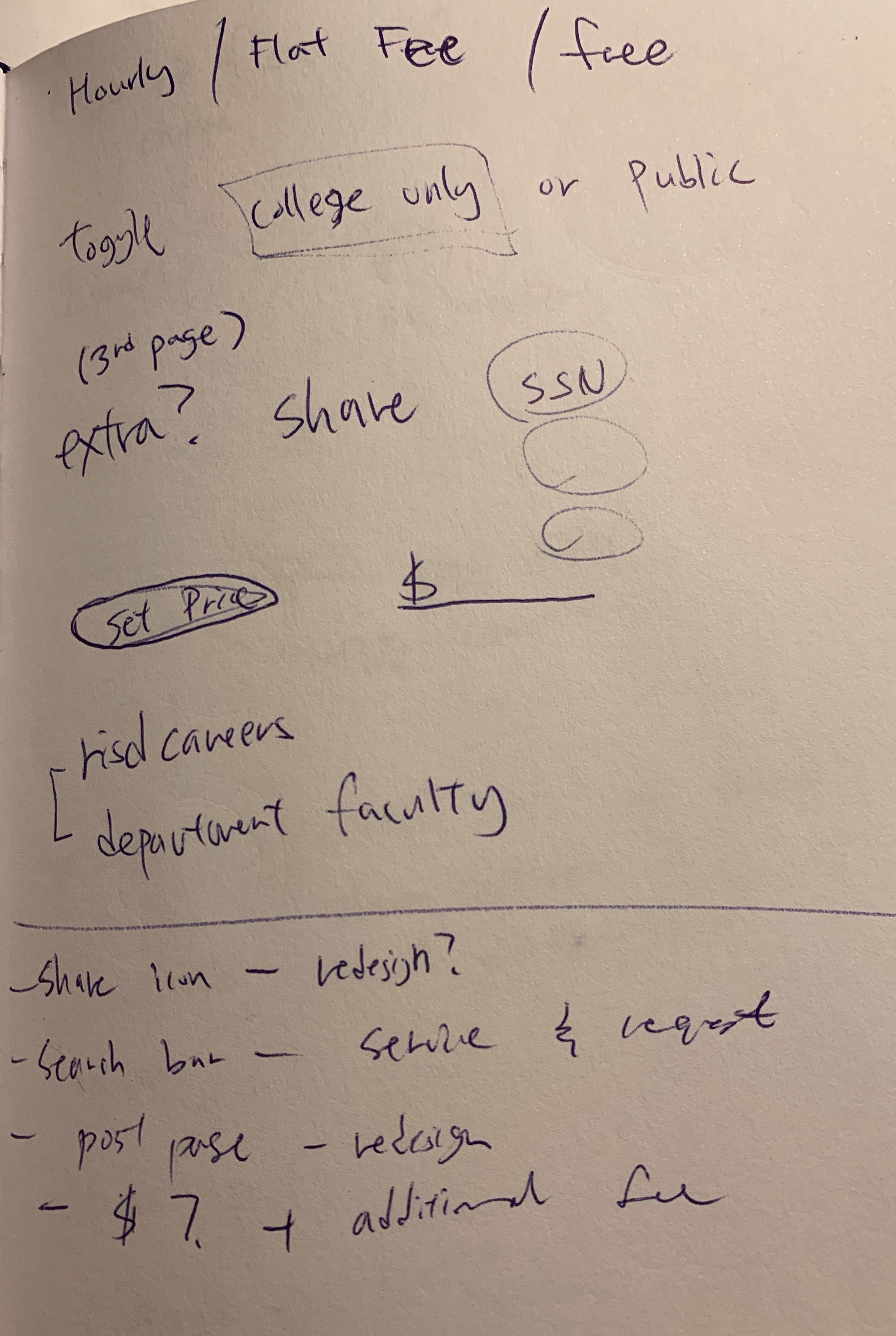
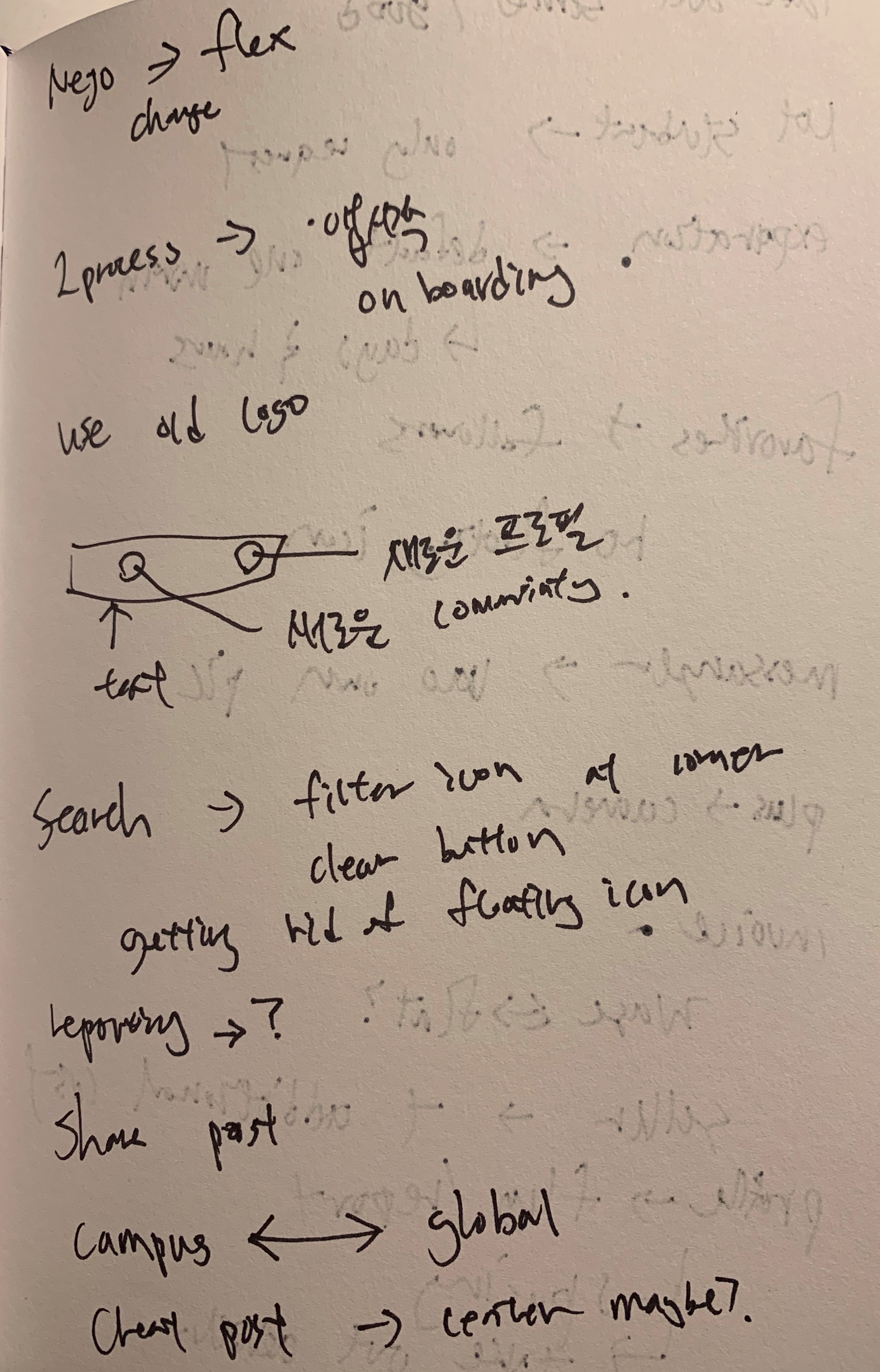
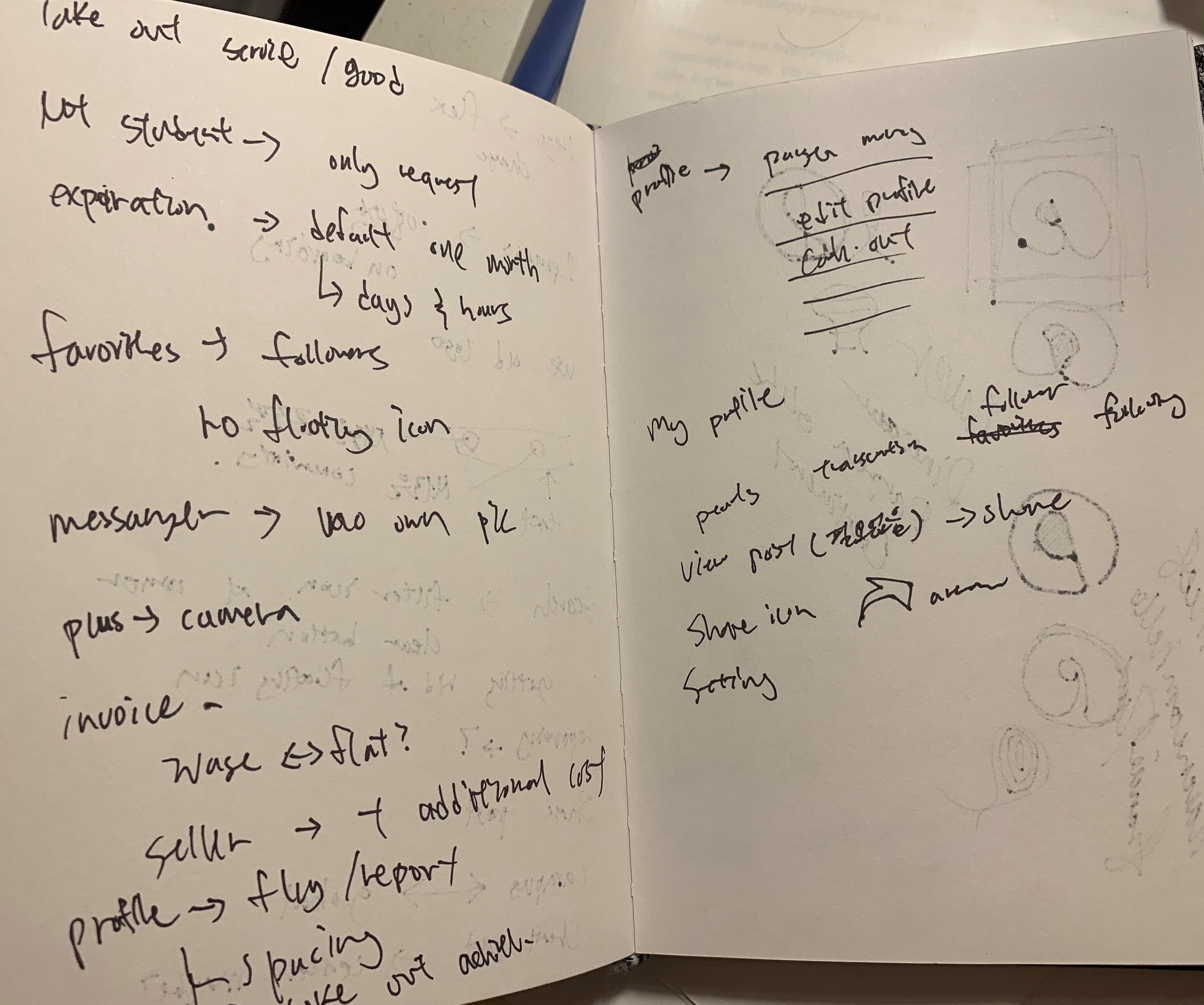
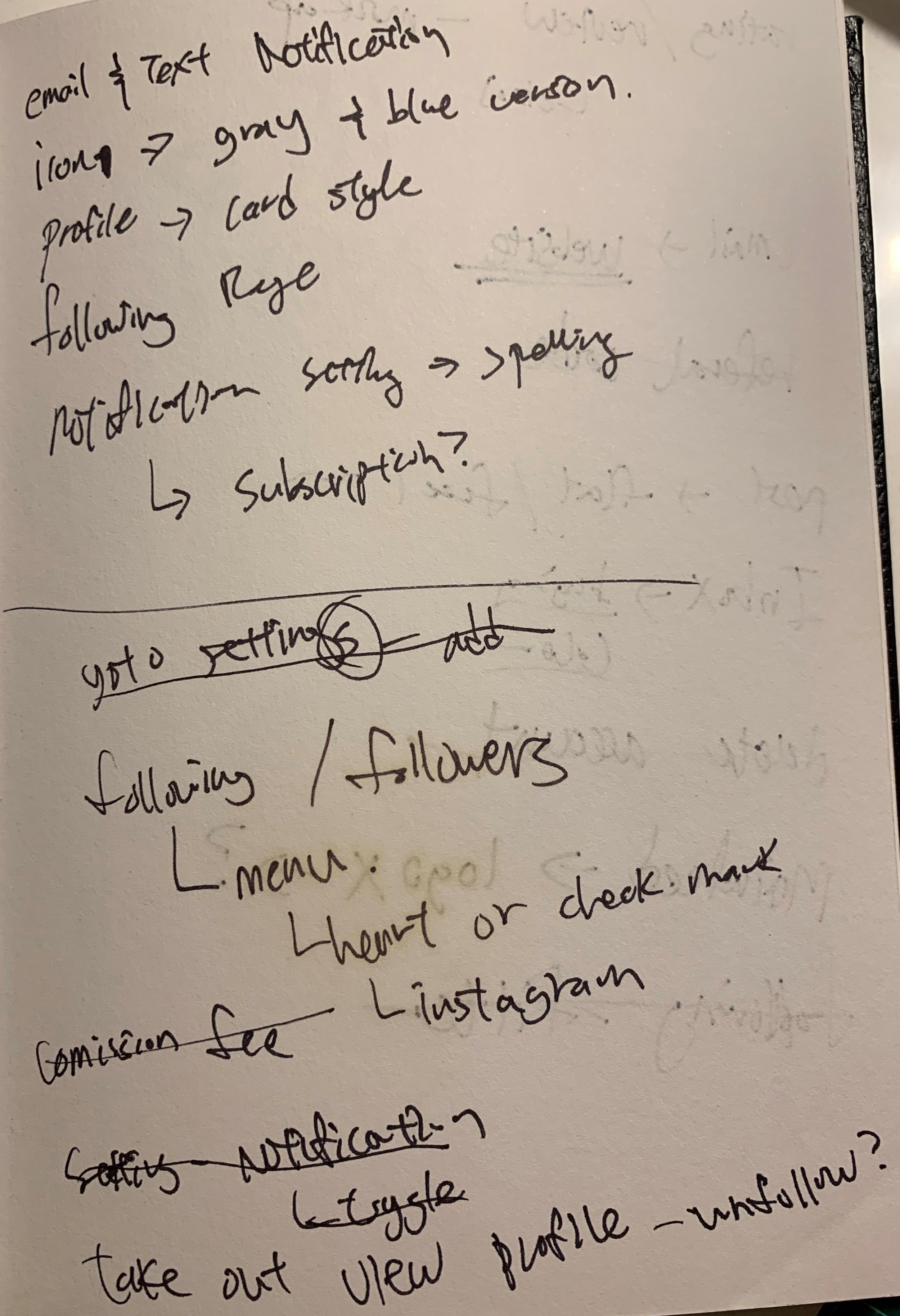
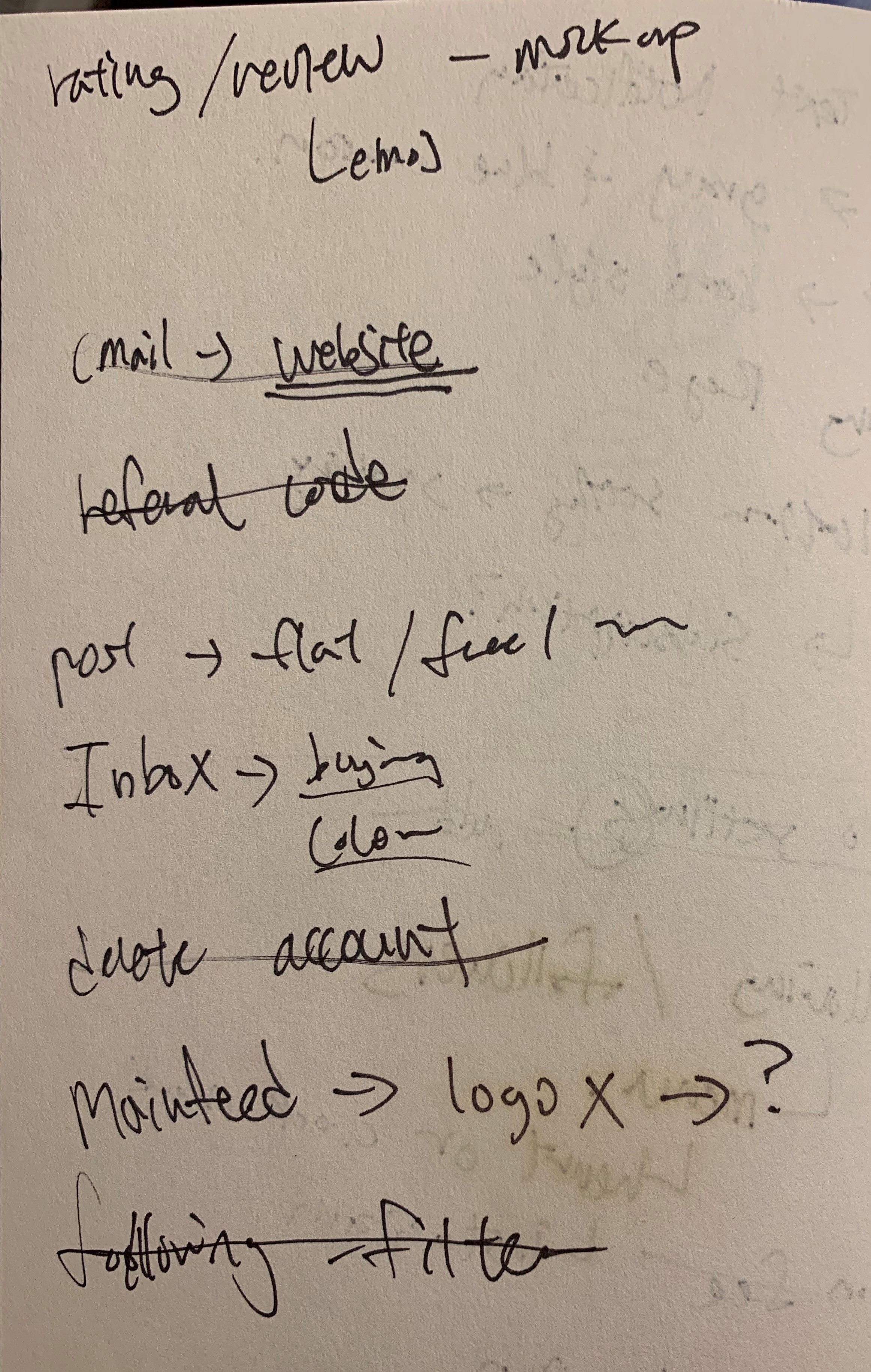
First step was to review the old app, finding out what needs to be improved and what needs to be added.
After that, it was all about getting feedback from the team and users.






The goal was to have a smooth flow as users determine whether they are student or not, and helping them to sign up.
Non-Students can only make request posts and students need .edu emails to a create an account as a student.
Wireframe
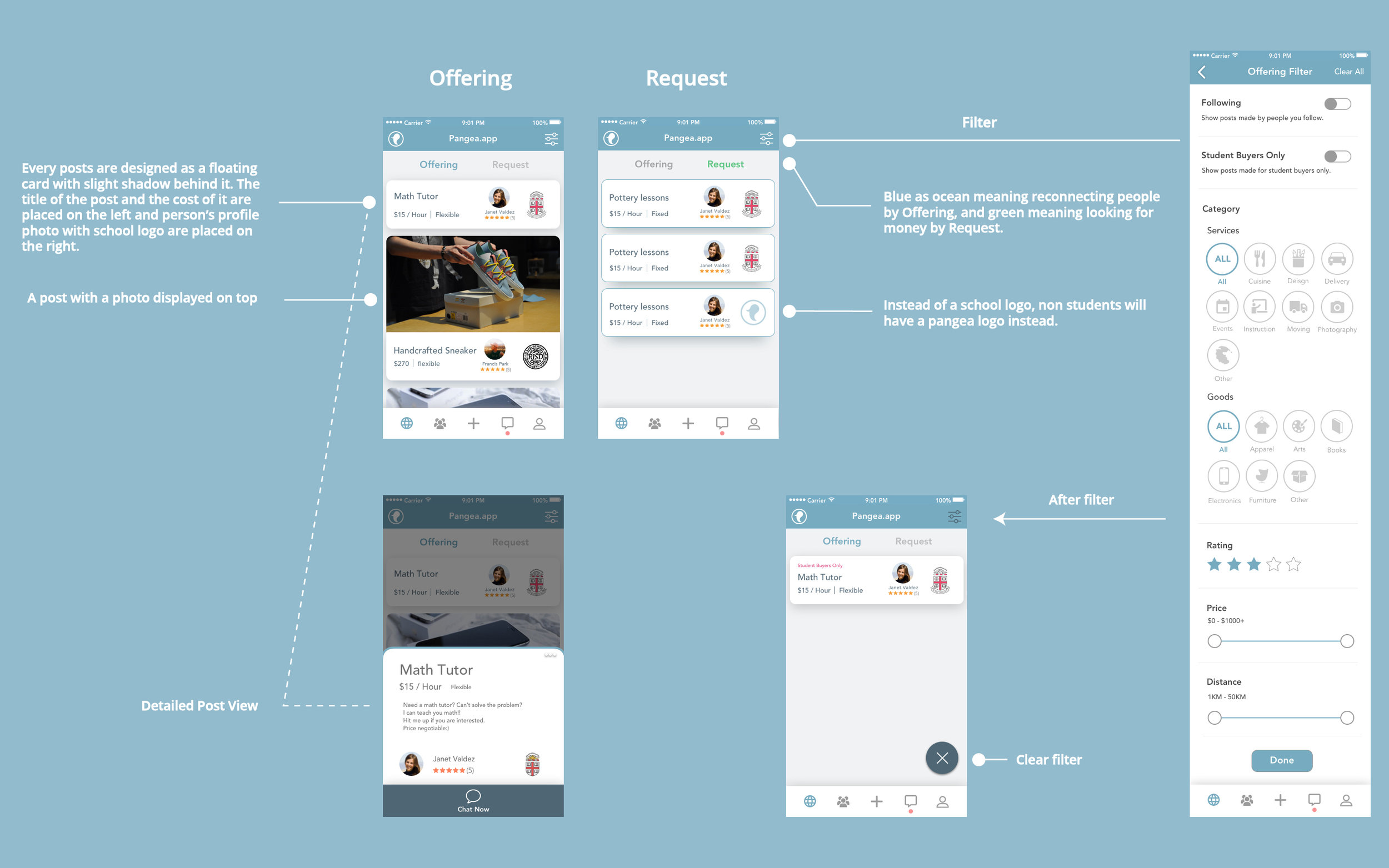
Students can offer or request any kinds of skill-sets, services, and others. So there are two types of feeds on this page which are Offering and Request.
Community screen has two feeds which are Campus and City. Users can view their campus or city and see what activities were made inside the community.
Also users will be able to view the Leaderboards as a gamafication function.
Create post screen have functions that user needs to complete the post such as uploading photo, setting the price, deciding who can view the post, categorizing, and setting expiration of the post.
Inbox is the place where all the messages will be kept. Those message can be archived or get deleted if they want to.
The function of messenger is to have safe and easy steps where users can send offer, negotiate, or decline the price before they do the transaction.
Buyer-Side Wireframe
Seller-Side Wireframe
Profile screen will be the place where user can edit their photo, name, or bio. Also users can view followers or who they follow.
User’s posts, ratings, and reviews will be available on this page too.
Menu tab will be available where users can access Ambassador function, archived messages in Invoices tab, Settings, and so on.
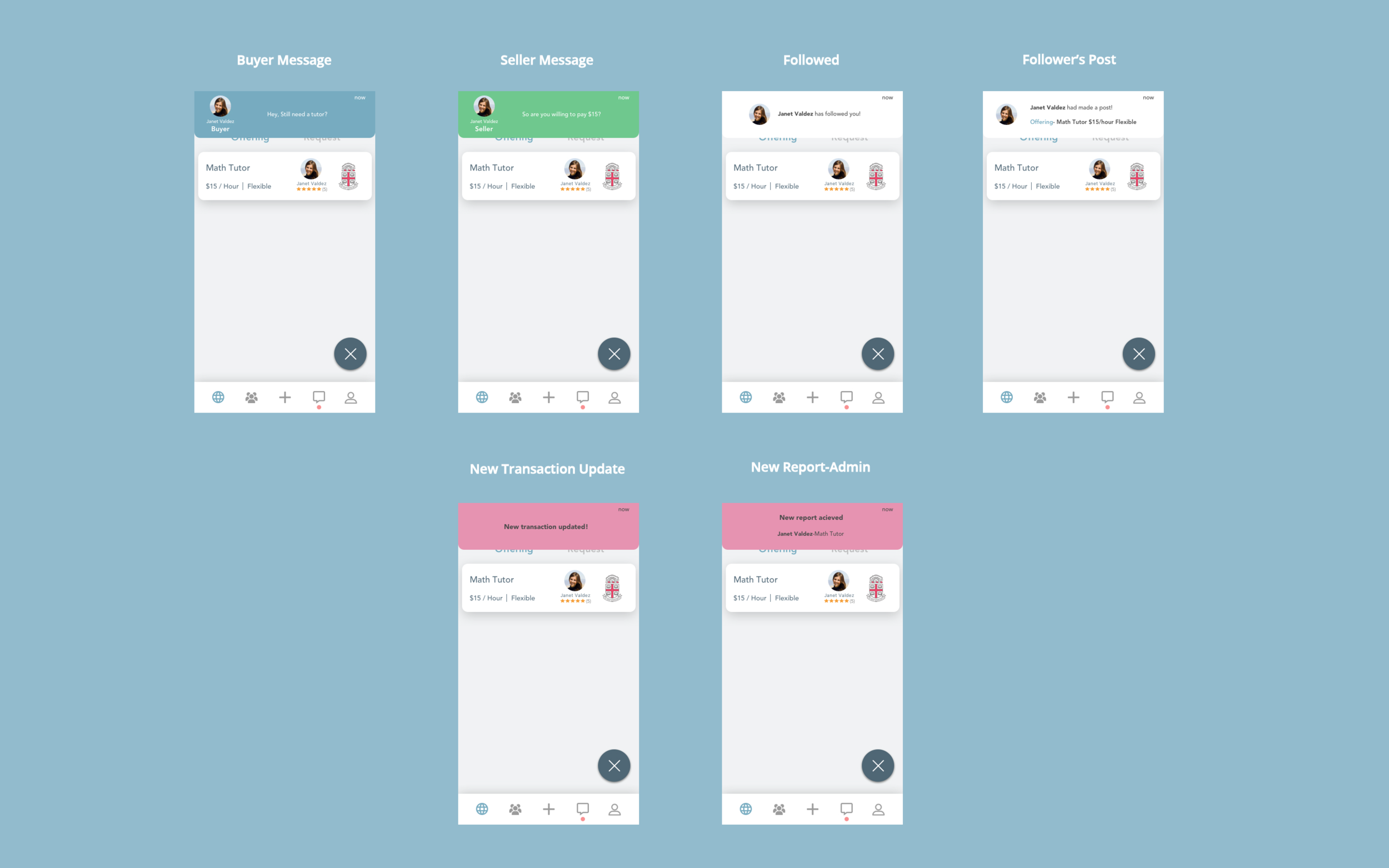
Notifications
Designing how it would notify the user.
App Store Design
Designing how it would show on the App Store.
Achievements
What we have achieved as a team.